视窗
视窗是指浏览器能够显示内容的区域。
举个例子,在我的电脑上,我把浏览器窗口设置为 800px 宽,这让我的可视部分也为 800px 宽。如果我拉宽显示窗口,可视部分的宽度也随之变化。
Chromebook 显示器的像素是 宽度 2560px, 高度为 1700px;但是当我把浏览器全屏显示,然后查看显示窗口宽度的话,他显示的宽度只有 1280px。
为什么显示的宽度不是 2560px 呢?
浏览器并不是根据 物理硬件的像素宽度(Hardware Pixels,这里指 2560px) 而工作的,而是根据 DIPs(Device Independent Pixels)宽度,也就是 设备独立像素值。
一如其名,DIP 是一种计量单位,它将像素值与实际距离联系起来,同一 DIP 值表示的是 屏幕上同样大小的空间,而不论显示器的像素密度是多少。
所以说,如果物理硬件的实际像素值 是 浏览器像素的两倍的话,那么 Chromebook 的像素比就是 2;
所以,浏览器视图的宽度是 1280 dips, 1280 dips 在实际显示的时候,其实是被硬件扩展到了 2560 的硬件像素宽度。
如果没有设定视图端口,浏览器会怎么做呢?
除非你告诉浏览器,你的网页会在更小的屏幕上显示,否则它不会知道。
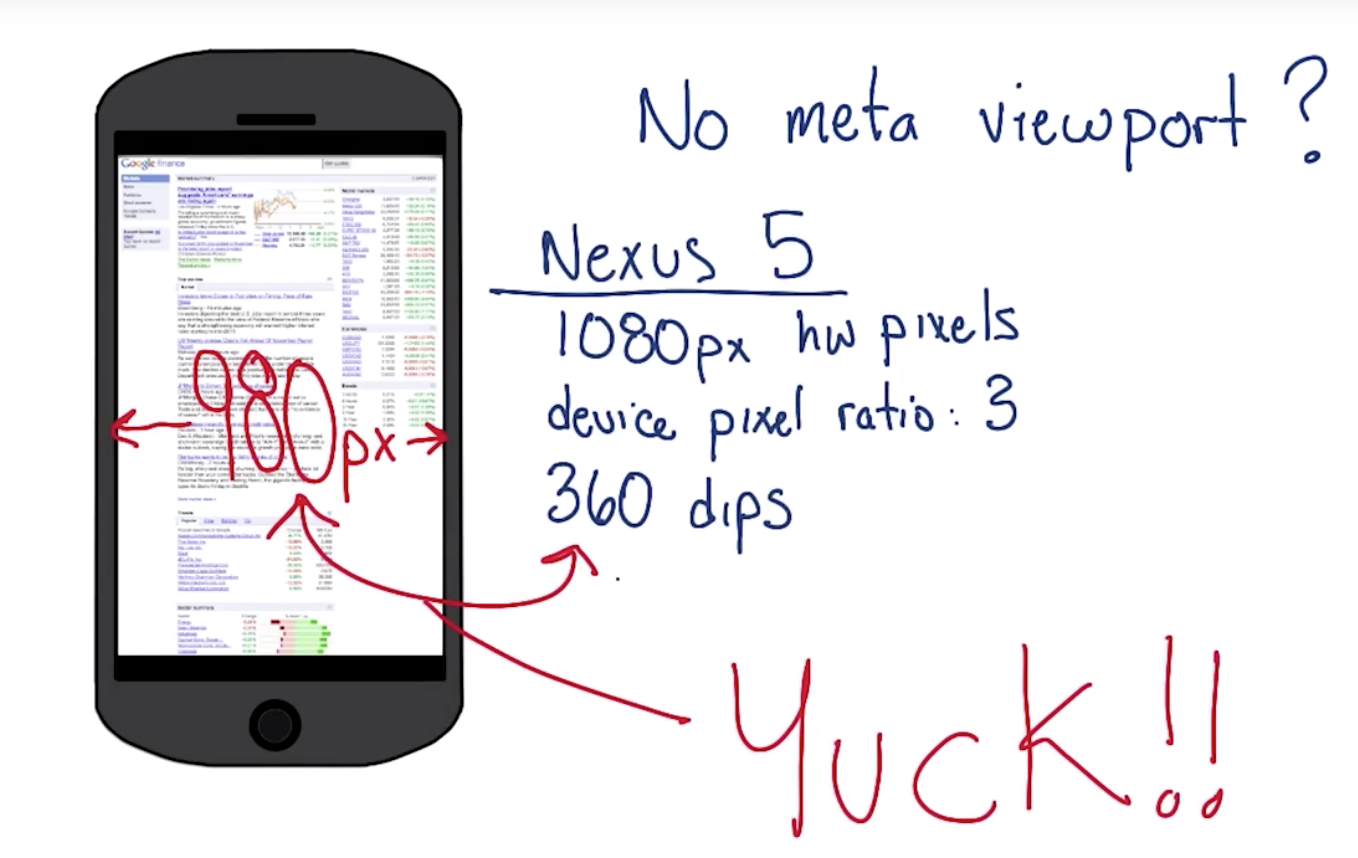
以 Nexus 5 手机为例,1080px hw pixels 物理硬件的像素宽度, 像素比 deviec pixel radio: 3,既是 360 dips
在渲染网页的时候,如果它原本是显示在宽 980 DIPs 的屏幕上的,能够放在一个宽度仅有 360 DIPs 的手机屏幕,被压缩了一半还多,显示的效果如下图所见:

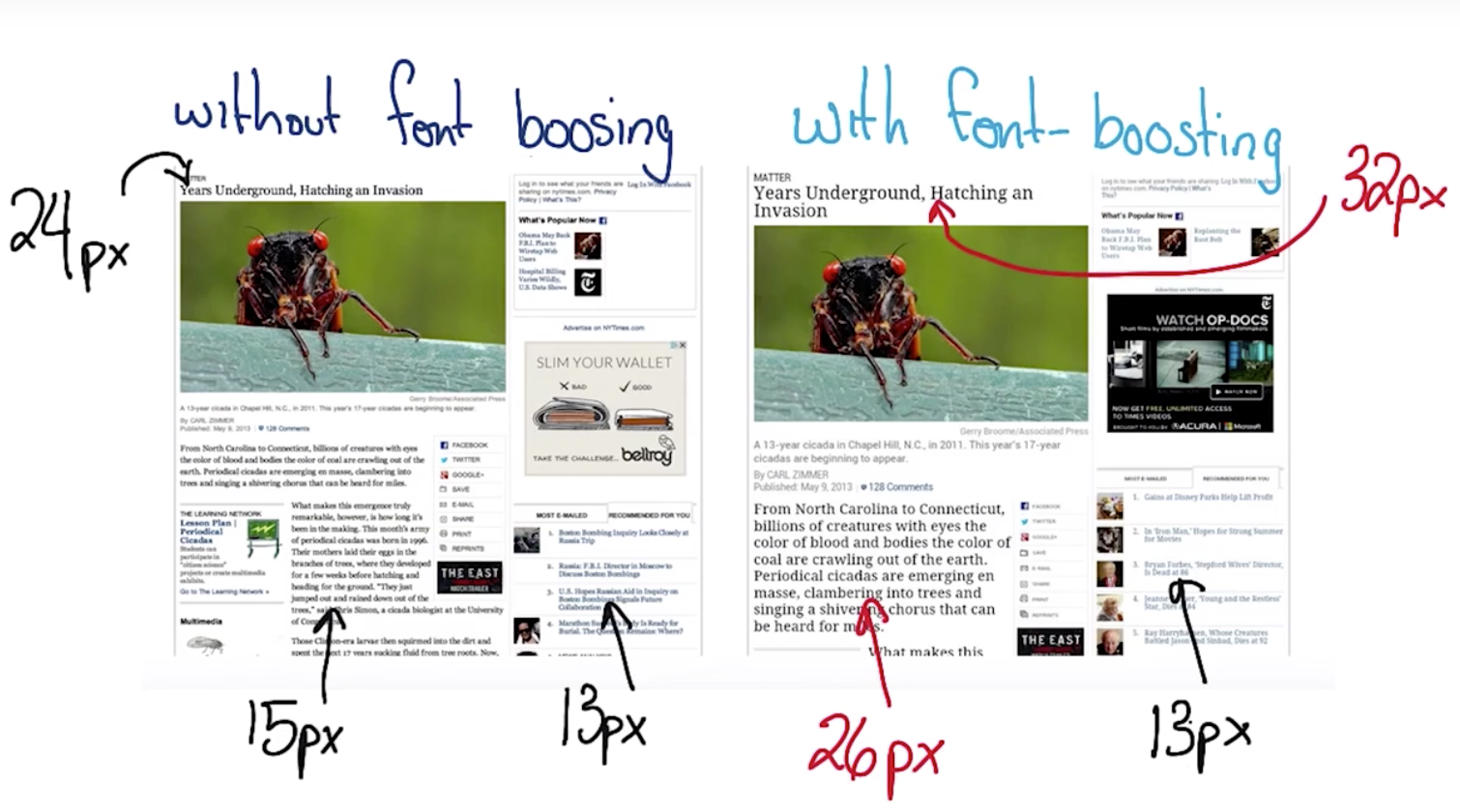
然后它为了让内容看上去好一些,会开启字体改善机制,浏览器会试图挑出页面上的首要内容,并把他们放大。也就是说有的字体会变大,易于阅读,但是其他字体还是会一样小,非常难看清。用户必须花好多时间放大屏幕,才能看清或者与内容互动。

小练习
假设你在查看一个手机屏幕技术规格,其分辨率是 1920 * 1080 px, 这里的像素是指以下哪一种像素呢?
- DIPs (设备独立像素)
- 硬件像素
- CSS 像素
参考答案: 硬件像素
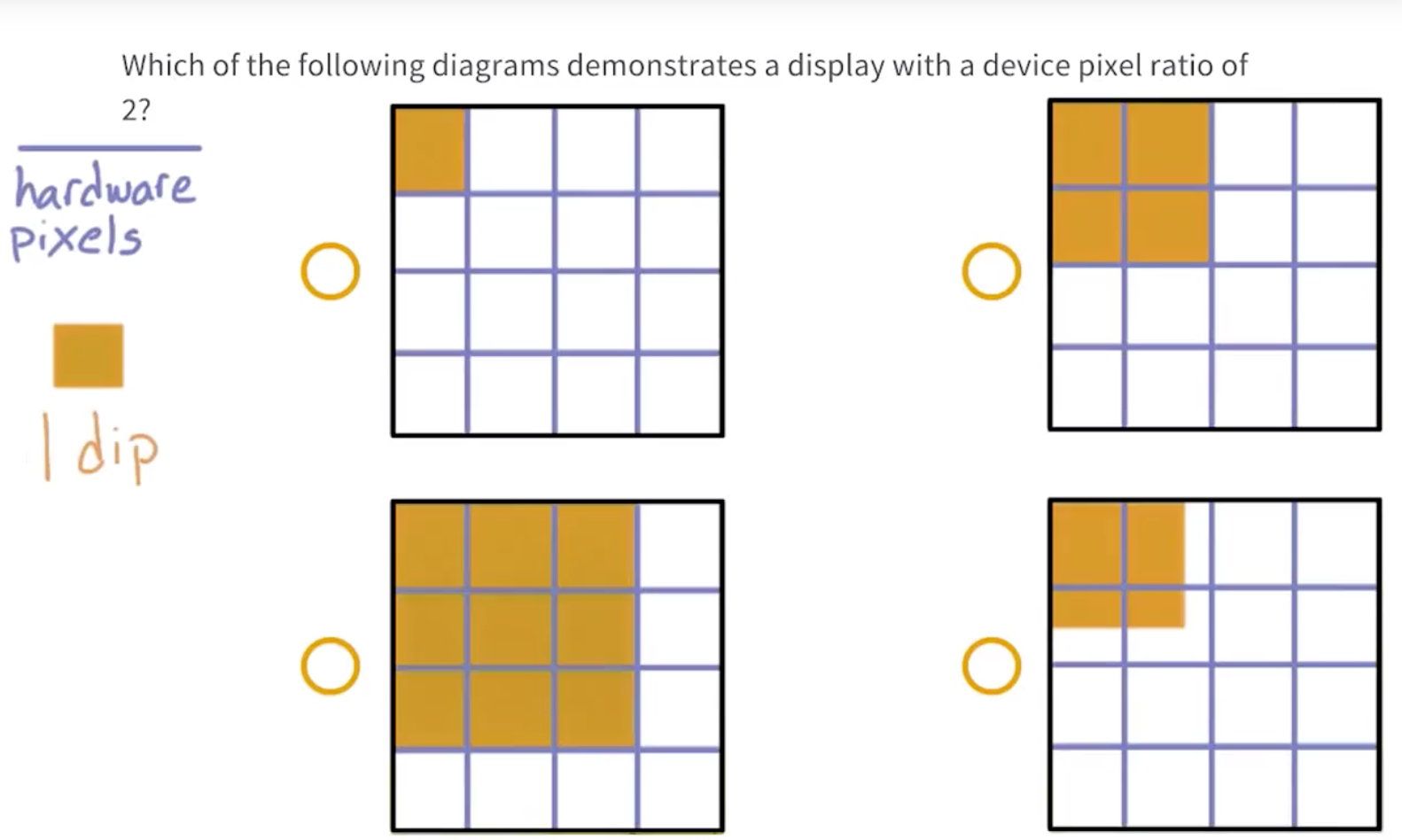
以下四个图中,哪个图能代表像素比为 2 的设备呢?
要知道,像素比是一维数字比,请从一维空间思考。

参考答案: 右边第一幅图
为什么同样的文字会在两个分辨率相同的屏幕上表现不同呢?

- CSS 样式没有按预设渲染
- 两个设备的像素比不同
<meta>的initial- scale导致在不同设备上缩放比例不一致- 没有设置好视图端口
参考答案: 两个设备的像素比不同、没有设置好视图端口
计算 CSS 像素
已知一个屏幕的分辨率是 1920 * 1080px,像素比为 2,那么它横屏放置时,最大视窗宽度是多少 CSS 像素呢?
参考答案: 960pixels 1920/2 = 960
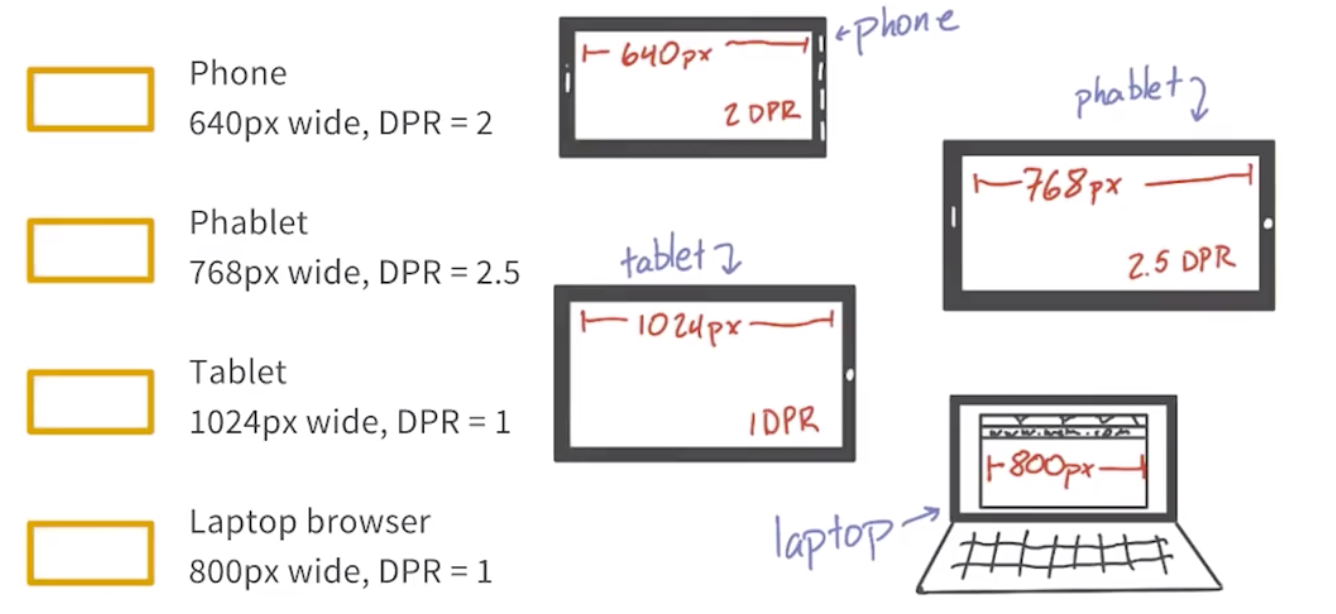
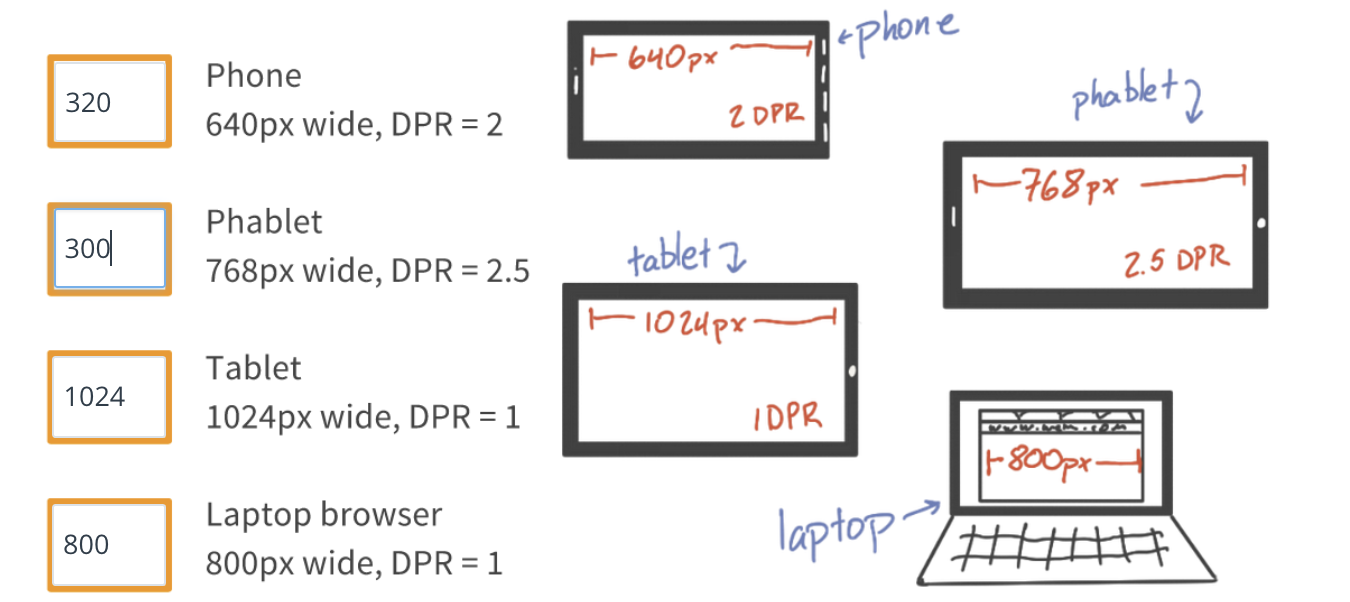
计算视窗宽度:请计算以下这四个设备的视窗宽度 (dips)

参考答案:

第二个答案,有时候设备的制造商会模糊处理一些数字,所以任何接近 300 的数字都可以。
第四个注意:笔记本屏幕的总宽度是大于浏览器宽度的,但是这个视窗只跟浏览器有关,与整个屏幕宽度无关,所以它只是 800px。
设置窗口
为 head 元素添加 viewport 标签
<meta name="viewport" content="width=device-width,initial-scale=1"> |
- 可以让浏览器知道我们的意图,我们需要在视窗值后面设置页面宽度,来指导页面针对具体设备进行宽度调整,这使页面内容可以匹配不同屏幕尺寸,不论在较小的手机还是笔记本上;
- 添加初始缩放比例属性
initial-scale,并赋值为1,告诉浏览器相对像素与CSS像素的比例是一比一。 - CSS 像素值曾经是我们调整最多的属性,也是唯一需要担心的,如果不把初始缩放比例设为1的话,有的浏览器会在切换到横屏模式时,依旧保持之前的页面宽度;而且它们还会使内容进行缩放,而无法自动调整布局
元素的最大宽度
内容需要适应视窗宽度,这样才能避免左右滚动
在定义元素宽度时,应采用 相对宽度,来防止元素溢出视窗。
CSS 是允许内容溢出其容器的,所以如果你没有定义边长,当某一元素,例如图片,其尺寸大于其容器时,它就会溢出。你完全可以避免这一困扰,只需要将最大宽度设为 100%。
img { |
事实上,我推荐你添加一个多类选择器,将 image、embed、object、video元素的属性一次性都设好。
img,embed, |
小练习
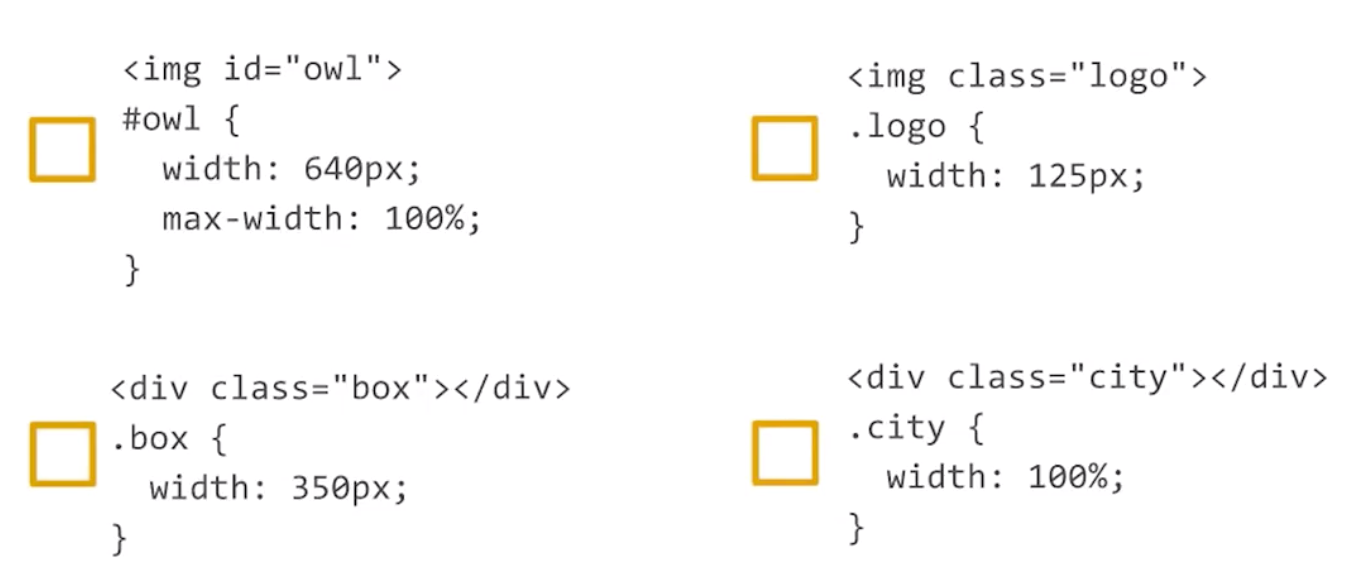
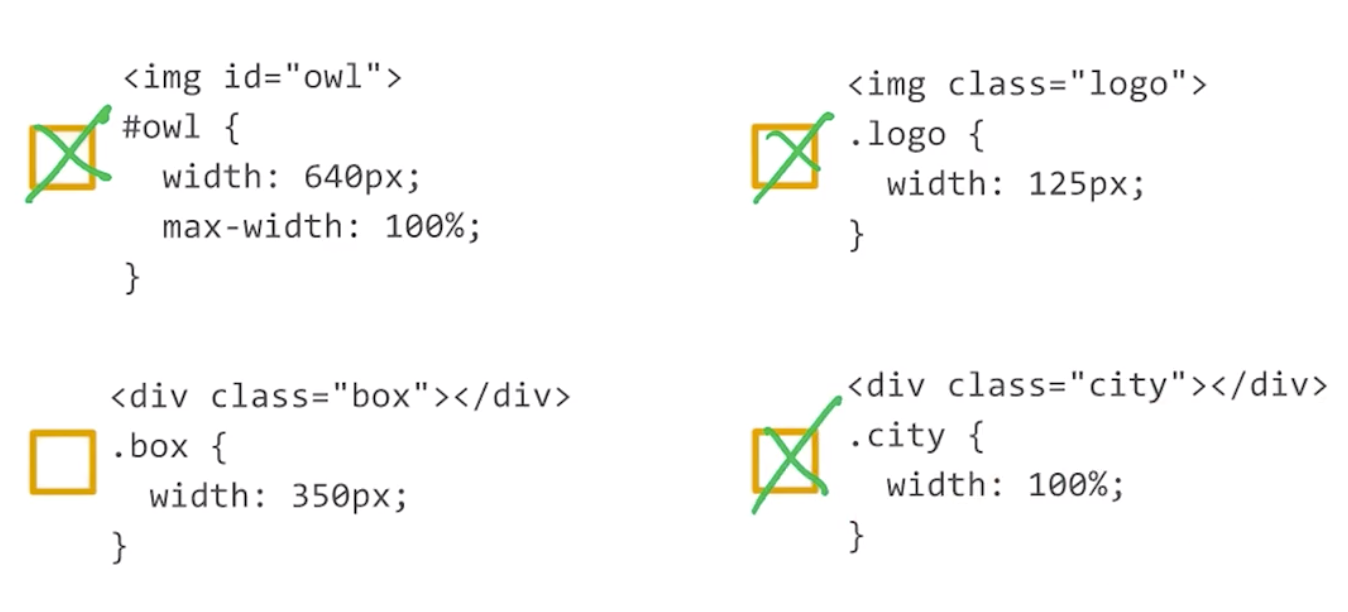
以下选项中,哪段代码是响应式的?请选出所有适用项。

答案:

因为 125px 比任何设备都小得多,所以它符合响应式要求;350px 在一些小的设备视窗宽度可能低至320px的来说会溢出。
触控目标
敲击目标,也就是任何用户可能会点击或者输入的控件,都应该足够大,以便于触击,还要留足空隙,以避免不小心同时按到两个按钮。如果是鼠标,用户可以精准的点击,而如果用我们的手指,操作的精确度会很糟糕。
我们的手指大约有 10mm宽,也就是半英尺,差不多就等于40 CSS像素,与其把按钮尺寸设为 40*40px,你更应该把按钮尺寸设为 48*48px。这样确保元素之间有足够的距离,但是,请确保任何两个敲击目标之间 至少有 40px 的距离,这样能防止用户同时点击到两个按钮,或者完全看不到按钮。
nav, a, button{ |
响应式页面的概念和过程
设计响应式网页的概念和过程,和非响应式是一样的,除了不只是画一种宽度的设计稿,而是要多画几种来适应不同屏幕尺寸。
我的设计是从最小的屏幕开始做起,通常是手机设备,做完一个,我会接着做下一个更大一点的,当所有的设计都完成,我会问我自己,还需要为更宽的屏幕做设计吗?有时候,真的不需要做更宽的设计了。
从最小的屏幕做起,我就必须优先考虑什么是对用户最重要的,什么事情是用户最想做的,或者什么是用户最希望在屏幕上看到的。
如果是从最大的屏幕开始设计,一些重要的信息很可能会被轻易删掉,相反,明确内容的优先级,然后最小到大的实际,最重要的内容永远都会留在页面上,用户也能得到最完整的体验,无论使用什么样的设备。
比如一个硬件商店的设计,优先考虑的信息是商店的地址,营业时间和联系方式。把这些信息放在页面的顶部可以让我更好的看到。
除了从小到大的设计,我的代码编写也是从小到大的,这样我就能知道主要风格和布局是否能兼容任何设备,甚至是古老的不支持媒体查询浏览器,但是我最喜欢的理由是性能,如果从小的视图开始设计,我必须一开始就去思考性能的问题,我需要有意识的去做一些决定,来确定内容优先级以及要为用户提供多少信息。
小结
本篇,你已经学习了响应式设计的各个部分,比如,视图端口、元素尺寸以及触控目标