响应模式
响应模式的变化是快的,但是也有一些确定的模式,能在几乎任何设备上都有不错的表现。
响应式网页布局可以大致分为四种模式:
- 大体流动模型(Mostly Fluid)
- 掉落列模型(Column Drop)
- 活动布局模型(Layout Shifter)
- 画布溢出模型(Off Canvas)
有时,一个网页同时结合几种模式,例如 掉落列和画布溢出模型。以下部分将会讲解每种模式是怎样工作的,然后你就可以运用所学的 flexbox 和 媒体查询 技术来实现它们了。
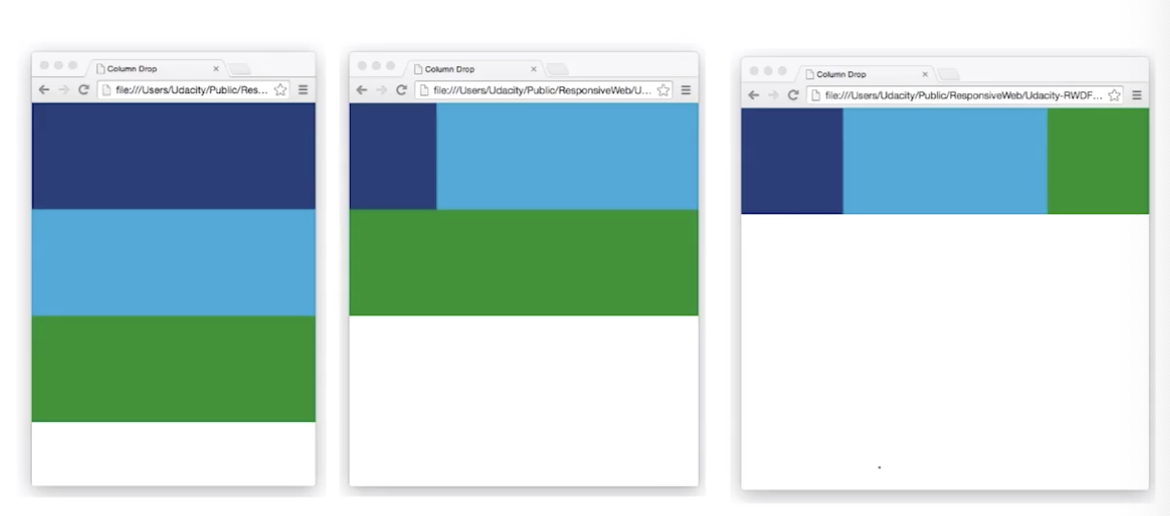
掉落列模型(Column Drop)
掉落列模型(Column Drop) 可能是最简单的。

在视窗最窄的时候,每个元素都纵向堆放,一个接着一个;当视窗变宽,元素也随之延展,直至到达第一个断点;在第一个断点,所有元素不再竖直堆放,而是前两个元素并排显示,第三个元素在它们下面,这些元素会继续随着视窗而延展,直至到达下一个断点,接着,它们会重排成一个三列布局,通常,当视窗到达最大宽度,列也到达最大宽度,然后它们便不再随视窗而延展,而是在两侧添加外边距。
如何实现
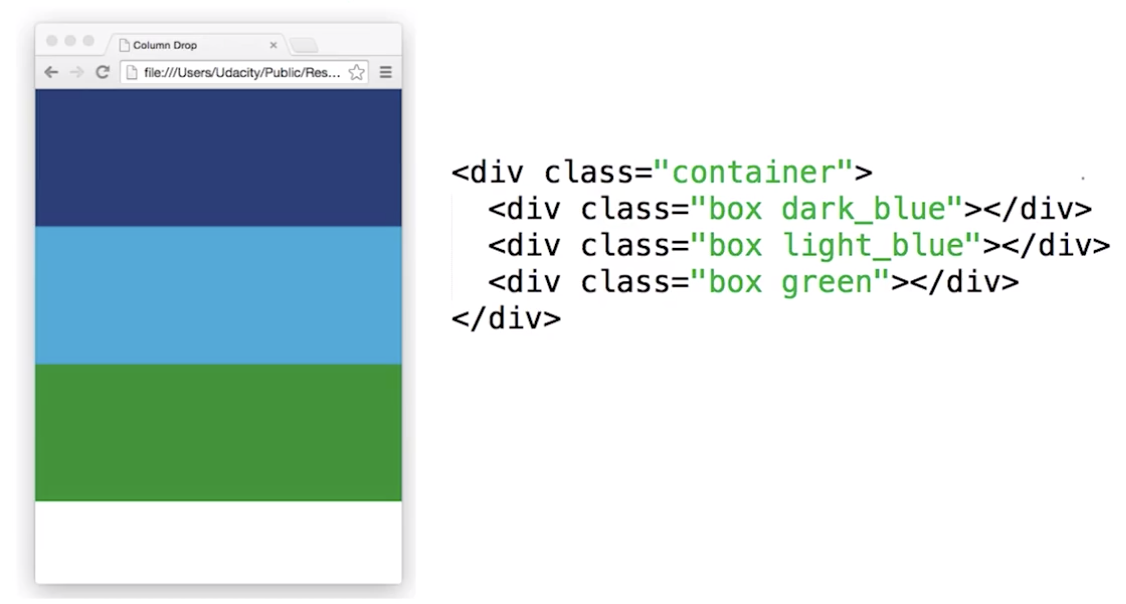
第一阶段
从最小的视图开始,我们现在有三个 div 标签,包含在一个 container 标签里

<div class="container"> |
添加相应的 css 属性,将所有的元素宽度设为 100%:
.container { |
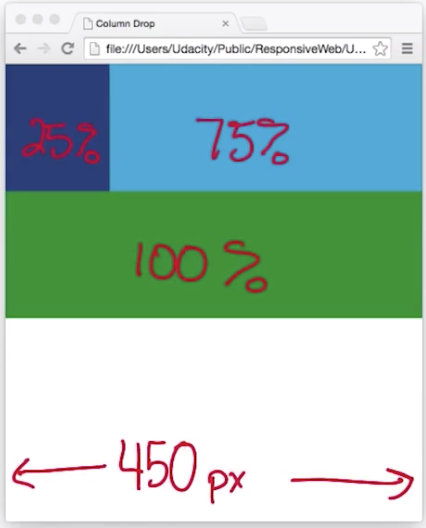
第二阶段
因为这是个例子,我就随机的将断点设为 450px。

我想让这个 深蓝的div 占据视窗宽度的 25%,这个 浅蓝色的div 占据 75%,然后我将 绿色的div 占据整个视窗。
为了实现这些,我需要添加一个新的 媒体查询 来检查,视窗宽度是否大于等于 450px,然后将 深蓝的div 的宽度 设为 25%,浅蓝色的div 的宽度 设为 75%。
@media screen and (min-width: 450px) { |
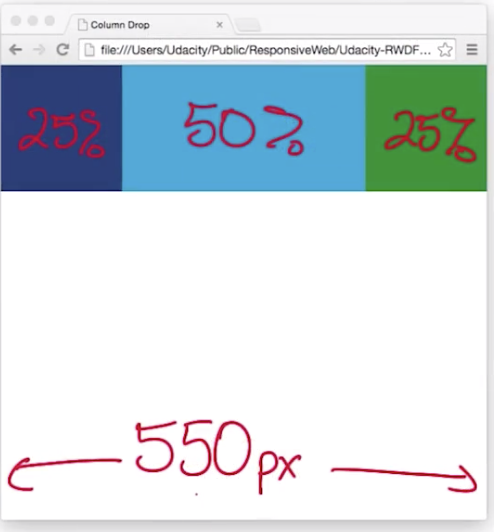
第三阶段
在 550px 处添加第二个断点,然后让 深蓝的div 为 25%,浅蓝色的div 为 50%, 绿色的div 为 25%,为了实现这些,我需要添加一个新的 媒体查询。

@media screen and (min-width: 550px) { |
完成!可以在浏览器中查看效果。
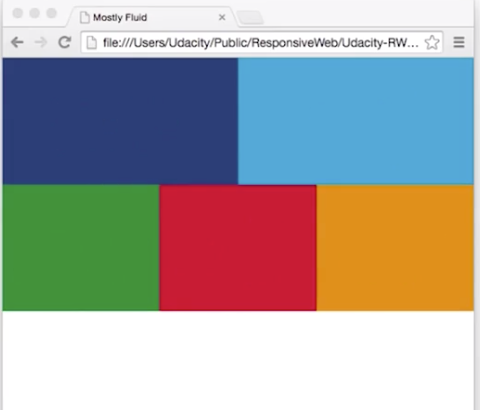
大体流动模型(Mostly Fluid)
大体流动模型(Mostly Fluid) 与 掉落列模型(Column Drop) 非常相似,但是它更像网格系统。它有更多的列,而且列的响应方式也不想她,这要取决于视窗宽度。

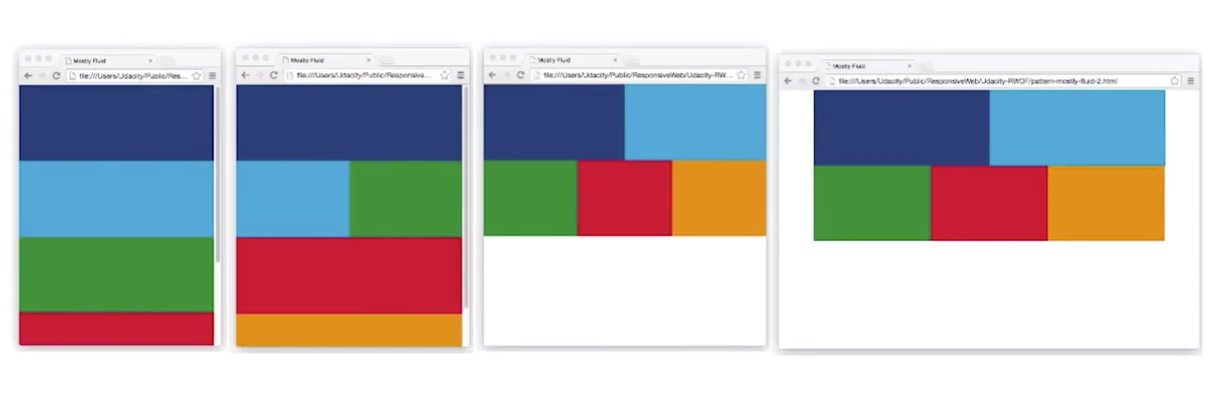
在视窗宽度最窄时,与 掉落列模型(Column Drop) 一样,为竖直堆放布局;但是随着视窗变宽,网格模型开始出现,最终,当视窗宽度到达最大宽度,两边会出现外边距,而内容不再延展。
如何实现
第一阶段
我把这个网页做的复杂一点,加了几个 div。

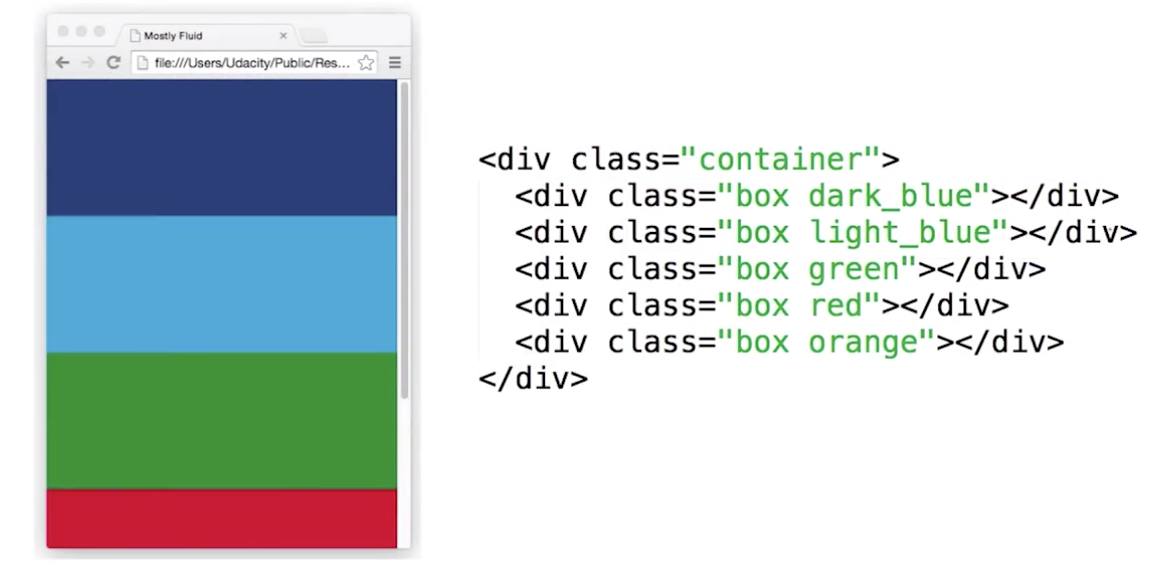
从最小的视图开始,我们现在有五个 div 标签,包含在一个 container 标签里
<div class="container"> |
与 掉落列模型(Column Drop) 一样,我需要用 flexbox,并在最窄视窗时,将所有的元素宽度设为 100%:
.container { |
第二阶段
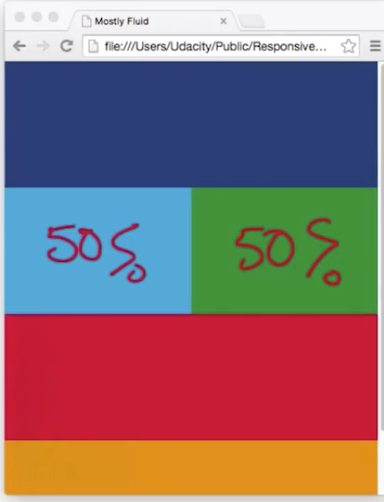
在第一个断点,我将 浅蓝色的div 和 绿色的div 宽度设为 50%,和之前一样,我要加上最小宽度检测,确保视窗宽度大于 450px:

@media screen and (min-width: 450px) { |
第三阶段
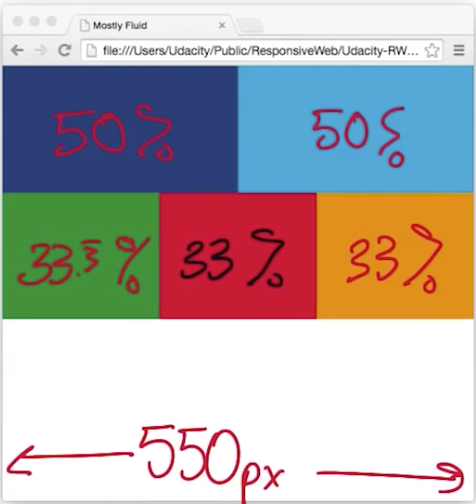
在 550px设置另一个断点,添加 媒体查询 语句,并为每个元素设置相应的宽度:

@media screen and (min-width: 550px) { |
第四阶段
最后,再设一个断点来添加两边的外边距,当视窗宽度大于 700px 时:

@media screen and (min-width: 700px) { |
太棒了,你可以在浏览器上查看成果。
活动布局模型(Layout Shifter)
活动布局模型 应该是最灵活的响应式模型了。

它有很多适用于不同设备的断点,但最关键的是它的布局变化方式,并不是单纯的重排到其他列的下方;flexbox 的亮点在这才真正凹显,因为我们可以利用 CSS顺序属性,这很了不起,因为这样一来,每个布局可变化的地方太多,这就需要更多的计划来维持。
如何实现
第一阶段
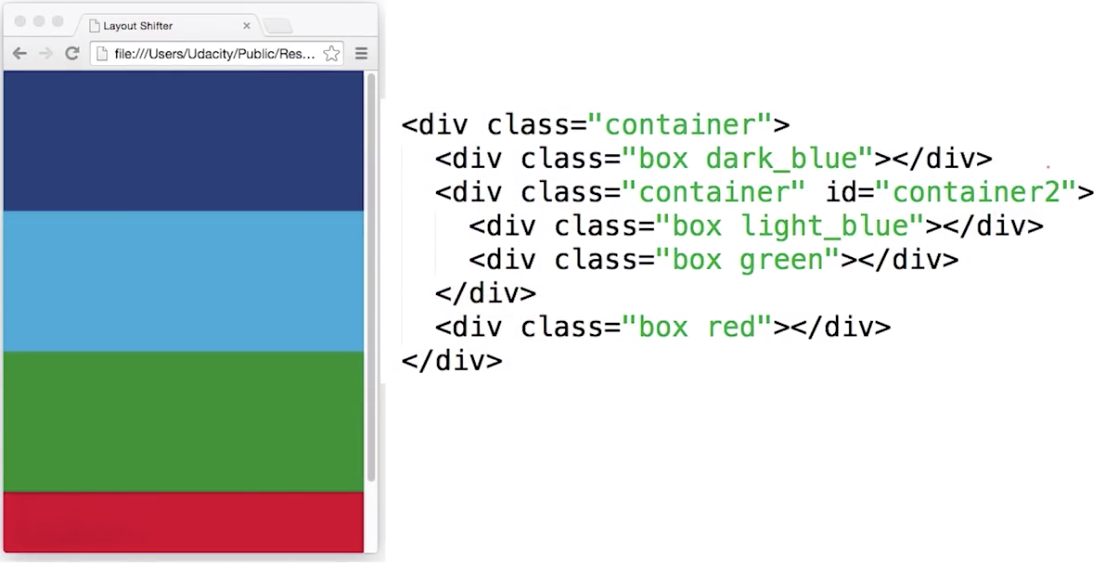
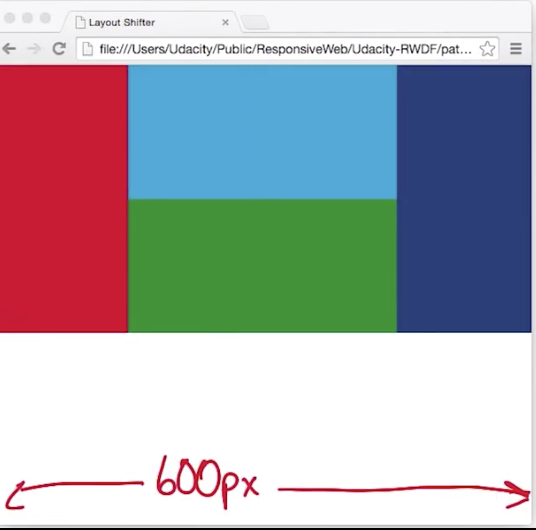
这一回我做的页面,要稍微复杂一些:

为了实现我想要的布局,我将 浅蓝 div 和 绿色 div 都打包进 id 为 container2 的这个 div 里:
<div class="container"> |
我还对 container 这个类做了一些小改动,将它的宽度设为了 100%,所以它包含的元素也占据全部宽度,当没有触发任何断点时,应用的默认样式使所有元素都占据100%宽度,竖直堆放在一起:
.container { |
第二阶段
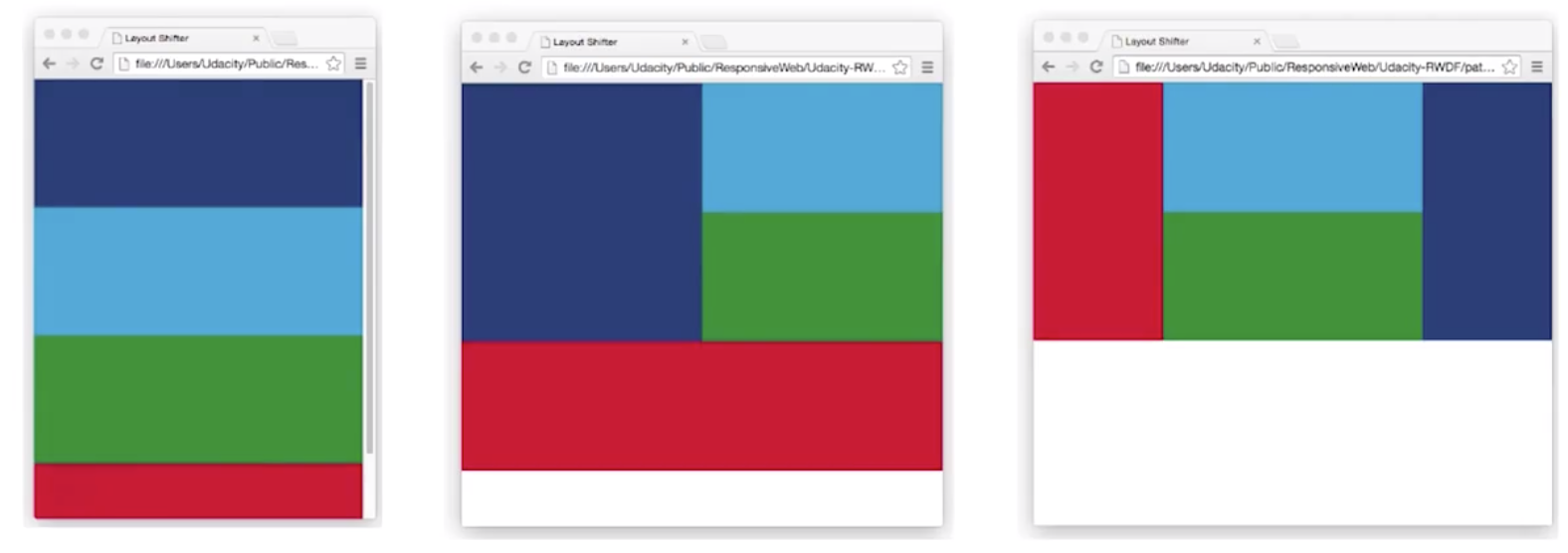
当在 500px 触发第一个媒体查询时,断点的设置让 深蓝色 和 container2 的宽度都变为 50%,红色的 div 依然宽 100%,因为我们没有修改它的属性。

@media screen and (min-width: 500px) { |
第三阶段
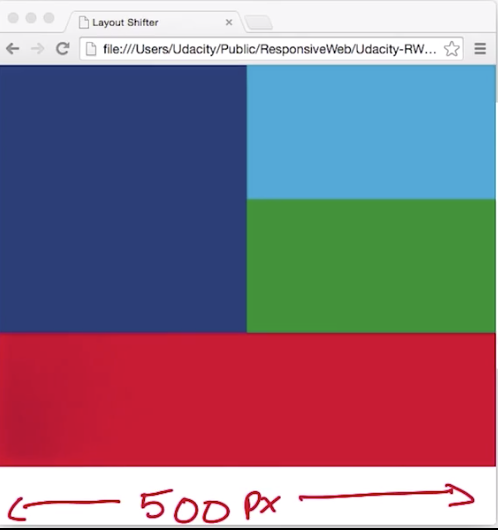
当在 600px 触发第二个媒体查询时,事情就开始变得很有意思了。

为了让所有元素就位,我需要将 container2 的宽度设为 50%, 并将 深蓝色块 和 红色块 的宽度都设为 25%,接着,为了改变显示顺序,我需要为每个元素指定次序数,如果我将 红色 div 的次序设为 _-1_,他将会在第一个出现,为了让深蓝色元素在最后一个显示,我需要将它的次序数大于 0, 所以我设为 1:
记住 每个元素的默认次序数是 0
@media screen and (min-width: 600px) { |
让我们在浏览器上看看效果,是不是很棒呢!
小练习
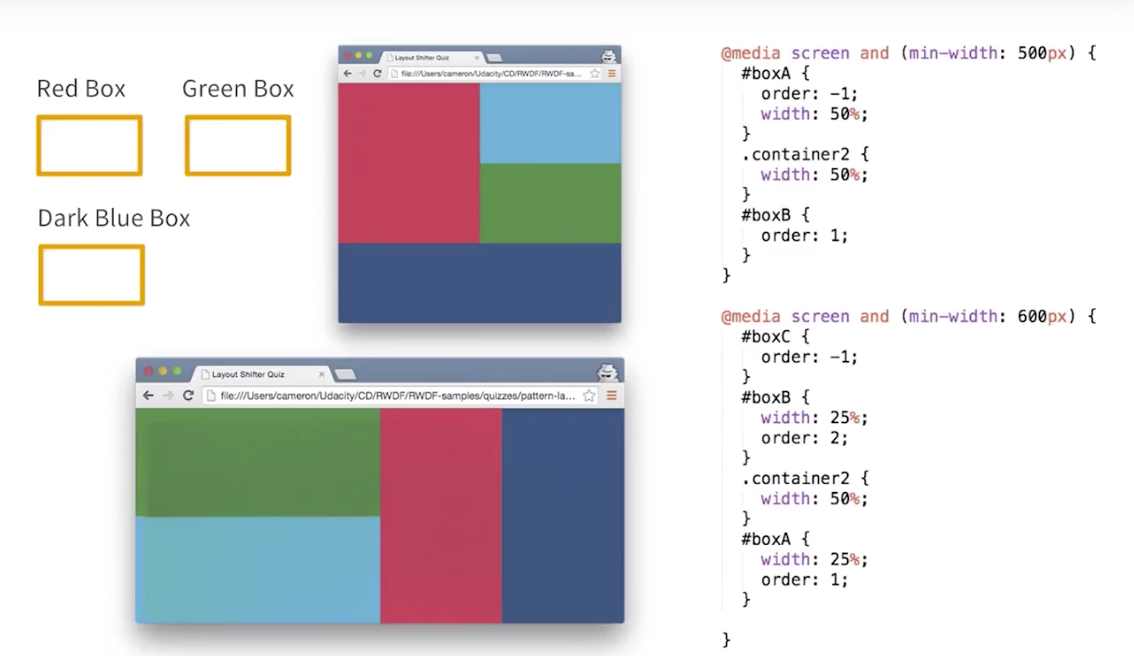
如图所示,在为红色、绿色和深蓝色的元素中,哪个 div 相对应哪个元素? 在下方的文本框里,请写出它们对应的 id。你的选项分别是 boxA、boxB 和 boxC.

答案:Red Box (红色框) ----- boxA
Green Box ( 绿色框)----- boxC
Dark Blue Box ( 深蓝色框 ) ----- boxB
画布溢出模型(Off Canvas)
在画布溢出模型中,内容并不是竖直堆放的。

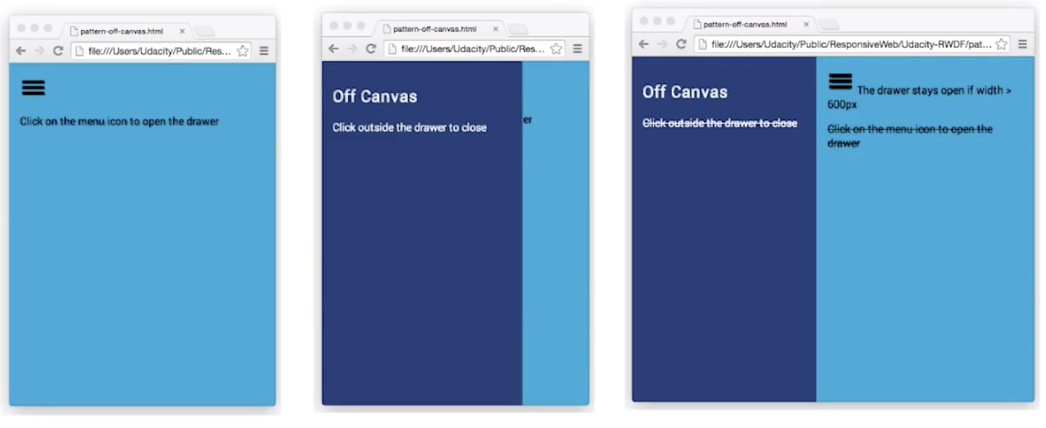
而是将不常用的内容,比如 导航栏 或者 应用菜单 放在屏幕以外,只有当屏幕足够大的时候,才显示出来。在小尺寸屏幕上,溢出画布的内容通常会在用户点击菜单按钮时出现。
溢出画布的内容,可能的确是从屏幕之外进入屏幕。在这个示例中,内容是从画面左侧进入的。但在其他案例中,它也可以从右侧进入。
如何实现
第一阶段
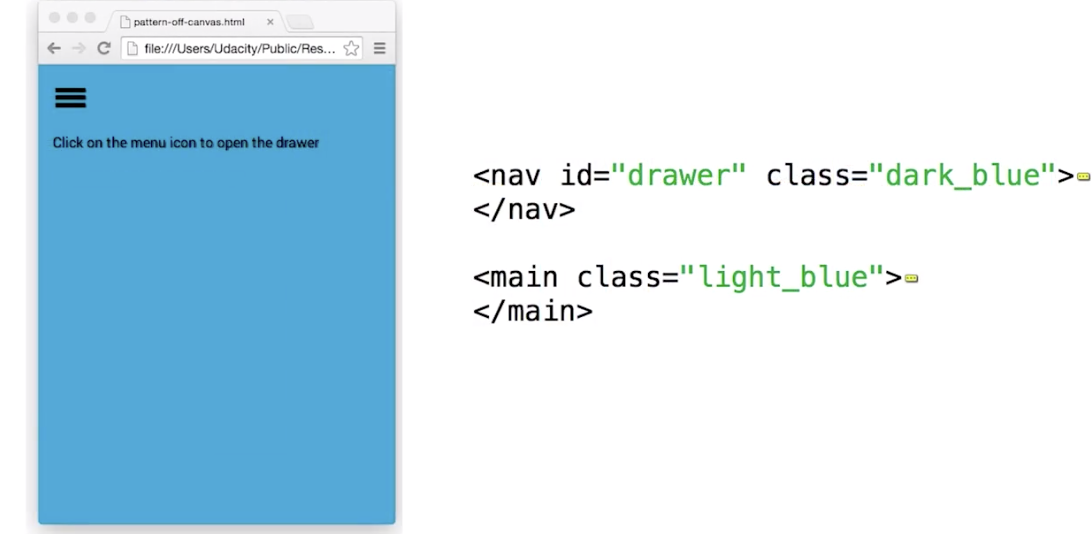
这里有两个元素,深蓝色的 nav 元素 和 浅蓝色的 main 元素。

<nav id="drawer" class="dark_blue"> |
为了确保元素占据整个视窗宽度,我需要将 html、body、main 元素的宽度都设为 100%:
html, body, main { |
接着,我要为 nav 元素设置添加 画布溢出样式,指定宽度时要小心,以防止元素占满视窗宽度。我要将 translate属性 值设为 -300px,来将它移出屏幕,然后添加 transition 属性值为 0.3秒,使动画平滑过渡,当我想让它出现时,我要添加 open 类并重设 transform 值。
nav { |
第二阶段
现在,在 600px 添加一个断点,让所有元素都回到原来的位置,在 600px 的 媒体查询 中重设 transform 值,将 main 元素的 flex-grow 属性设为1,来使元素能够伸缩至占据余下的视窗宽度。
@media screen and (min-width: 600px) { |
这里是用于切换 open 类的 JavaScript:
menu.addEventListener('click', function(e) { |
源码:
画布溢出模型
让我们在浏览器上看看效果,是不是很棒呢!
小练习
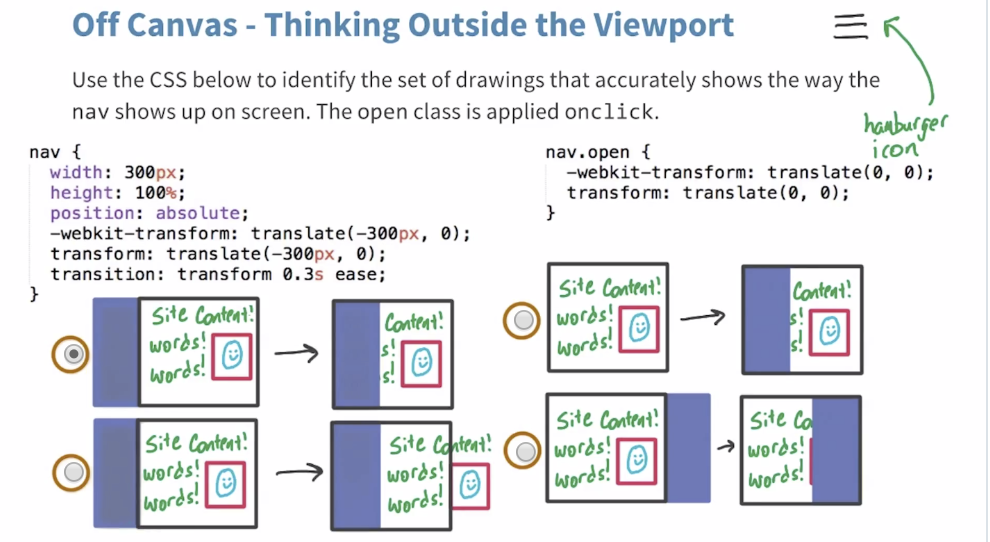
使用以下的 CSS 来明确这组图,以便准确地展现 nav 在屏幕中的呈现形式。 这个 open 类,会在点击后应用。
下面的四幅图里的哪一个表示的是点击后的结果呢?这几幅图中,灰色方框代表视窗, 蓝紫色块代表弹出菜单, 请选择一幅最能体现这段 CSS 代码运行结果的图。

答案: 第一幅图
综合Demo
小结
这篇中,你已经学到了 四个常见的响应式设计模式。下一部分,你将学习一些更高级的技巧来让你的网页出类拔萃。
延展
e.stopPropagation()的作用是什么